1) Let´s start with the template. Go to File > New and set the name of the new document as “Template”, the width to 600 and height to 450 and click OK. Please note that you can set any width and height you wish, but I will be working in a 600 x 450 pixels canvas for you to have a better view on the tutorial screenshots.
2) Press “D” to reset the swatches. Go to Layer > New Fill Layer > Gradient. Set the name to “Background Sky” and click OK.
3) In the new window, click over the gradient and select the first gradient. We do this on order to set both colors to 100% opacity.
4) Double click over the small black square, and in the new window set the color to #adbcd6. Click OK. Now, double click over the small white square, and in the new window set the color to # 4a6cba. Click OK. Click OK once again. In the last window, set the Style to Linear, the Angle to 90º, the Scale to 100% and be sure to have Align with Layer checked. Click OK.
5) Now, you should have a document like this.
6) Before proceeding with the action, we need to provide a text layer for the user to start with; so hit the “T” on your keyboard to select the Text Tool. Set the typeface to Sansumi-UltraLight, the size to 300pt, the Anti-aliasing method to Sharp, the text alignment to Center and the color to white (#ffffff). Click over the canvas and type “Y”.
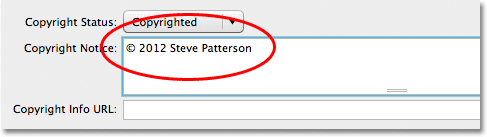
Note: to change the text color, simply click over the color rectangle and select the desired color in the new window. Click OK.
Next, click over the layer name in the layers panel and set the name to “TEXT”.
Go to File > Save and save it to your desired location.
7) Now that we have our base file ready, it is time to make the assets we need to make the action. These assets are the brushes. Hit the “B” on your keyboard in order to select the brush tool, and now open the brush window: Go to Window > Brush and click over the New Brush icon.
 Set the name to “300” and be sure to have the”Capture Brush Size in Preset” checked. Click OK.
Set the name to “300” and be sure to have the”Capture Brush Size in Preset” checked. Click OK.9) Under Brush Tip Shape, apply the following values:
10) Under Shape Dynamics, apply the following values:
11) Under Texture, apply the following values:
If you do not have the “clouds” texture loaded, click over the texture thumbnail, and in the new textures window, click on the arrow next to the thumbnails. From the dropdown list, select “Texture Fill” and click OK. Now that you have the textures loaded, select “clouds”.
12) Under Transfer, apply the following values:
13) Finally, be sure to have checked Airbrush and Smoothing.
14) Now that we have made or brush, we must save this values to a Tool´s Preset file (TPL). To do so, and with our brush tool and settings still selected, click over the brush icon in the tools palette. From the dropdown thumbnails list click over the “New” icon. Set the name to “300” and be sure to uncheck the “Include Color” option. Click OK.
Now, our brush is available in our Tools Preset Panel.
15) With the base file ready and our assets created, it is time to make the action. First, close all the opening documents and open “Template.psd” (the file we´ve just created). In the Layers panel, click over an empty space in order to have no layers selected.
16) If you do not have the Actions Panel visible, go to Window > Actions. Click on the Create New Set icon and set the name to Cloudify. Click OK.
As you can see, now we have our Cloudify Action Set created, but we still need to create the action file, so let´s do that.
17) In the Actions Panel, click over the the Create New Action Icon, and set the name to 300. Click Record. From now on, every single step we make will be recorded into the action, so be sure to follow the instructions exactly as shown.
18) Press “D” on your keyboard to reset the color swatches and click over the TEXT layer in the Layers Panel. Notice how these two steps are being recorded in the Actions Panel.
19) Go to Layer > Type > Create Work Path.
20) Go to Layer > New > Layer and set the name to “1”. Click OK.
21) Press “B” on your keyboard to select the brush tool. Click over the brush icon in the tool´s palette and from the dropdown menu select the brush we have made “300”.
22) Press “X” on your keyboard to switch Foreground and Background colors (this will make White our Foreground Color).
23) Press “P” on your keyboard to select the Pen Tool and right click (Control+click on Mac) over the canvas. From the dropdown menu select Stroke Path. Be sure to have Brush as the selected Tool and uncheck “Simulate Pressure”. Click OK.
24) Go to Layer > New > Layer and set the name to “2”. Click OK.
25) Press “X” on your keyboard to switch Foreground and Background colors (this will set Black as Foreground Color).
26) Press “P” on your keyboard to select the Pen Tool and right click (Control+click on Mac) over the canvas. From the dropdown menu select Stroke Path. Be sure to have Brush as the selected Tool and uncheck “Simulate Pressure”. Click OK.
27) We will repeat the last 3 steps one more time to give our clouds more realism. Go to Layer > New > Layer and set the name to “3”. Click OK.
28) Press “X” on your keyboard to switch Foreground and Background colors (this will set White as our Foreground Color).
29) Press “P” on your keyboard to select the Pen Tool and right click (Control+click on Mac) over the canvas. From the dropdown menu select Stroke Path. Be sure to have Brush as the selected Tool and uncheck “Simulate Pressure”. Click OK.
30) Now that the main steps are made, it´s time for some adjustments. First, hide the layer “TEXT” by clicking over the eye´s icon in the layers panel.
31) Select the layer “2” and bring down the opacity to 25%.
32) Finally, click the STOP icon in the actions panel to finish recording the action.
33) Now that we have our assets and action created, let´s see a practical example on how to use it. First, close all the opening documents and open “Template.psd”. Go to Image > Canvas size and set a Width of 1500px and click OK. As you will notice, the background sky is filled thanks to our “Background Sky” layer made with Gradient Fill.
34) Press “T” on your keyboard to select the text tool, and type “LAYERS” in the TEXT layer.
35) Now, go to your Actions Panel, select the action named “300” inside the Cloudify group and press PLAY.
36) And that´s the end of the Cloudify tutorial.